A few days after the Spott Preview, it is time for a Spott Review! We’ve tried how it works, and we can see whether our expectations are met. After our previews, we set our expectations and if we like the tool and have a use for it, we proceed with a Review. You can find more info on how we inspect tools.
As it was, we expected this: Spott should allow us to place interactive images and videos in our website and certain social networks, with each having their own possibilities and rules. It should NOT be too difficult to prepare our assets/products and setup the areas of interaction.
Which means we will check how to get Media and Assets in Spott, how to add interactive images and then how to place it on websites or social media.
As we begin, we have to make a point to say that we appreciate precise Documentation, which allows us to efficiently share the content to the various social media and websites, as each one has different rules and ways to go about it.

Let’s get this Spott started
as soon as we join, we are greeted by a nice header that gives us information on where we are and points us to the right documentation. This happens for each available item on the menu, so we’re directed to the right doc, in case we need information.

Before we get to Media, let’s check how we get Assets. Assets are the items that we will direct the interaction to. It can be a CTA, or actual products that are part of an image.
Ideally, we’d want to add some manual assets when needed, but for the most part, if we have an e-commerce we wouldn’t want to have to update prices all the time: we’d want a feed that gets automatically updated.

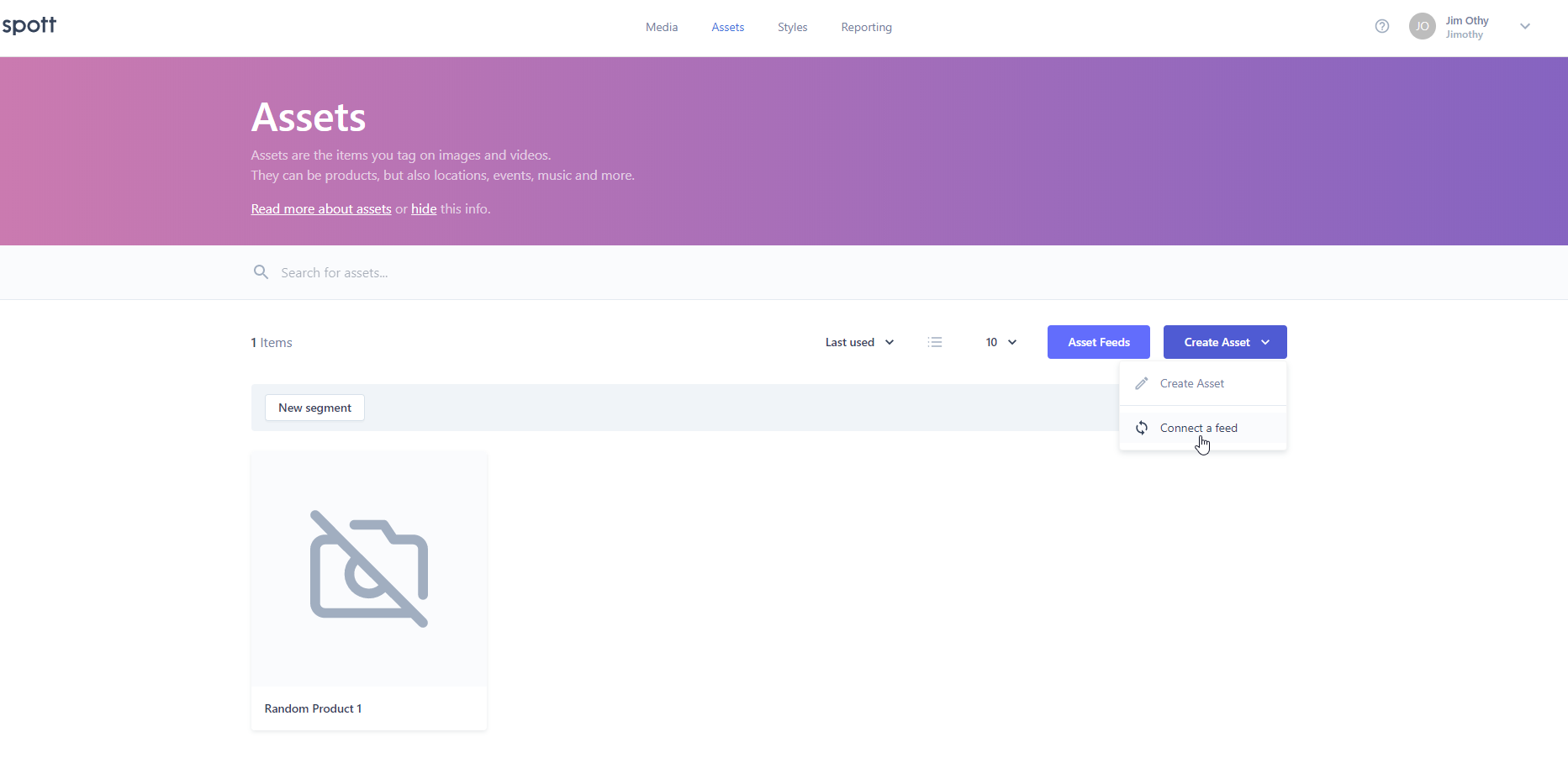
As we can see, there’s an option to Connect a feed; we knew that already, but it’s important and we want to understand how easy it is to setup.
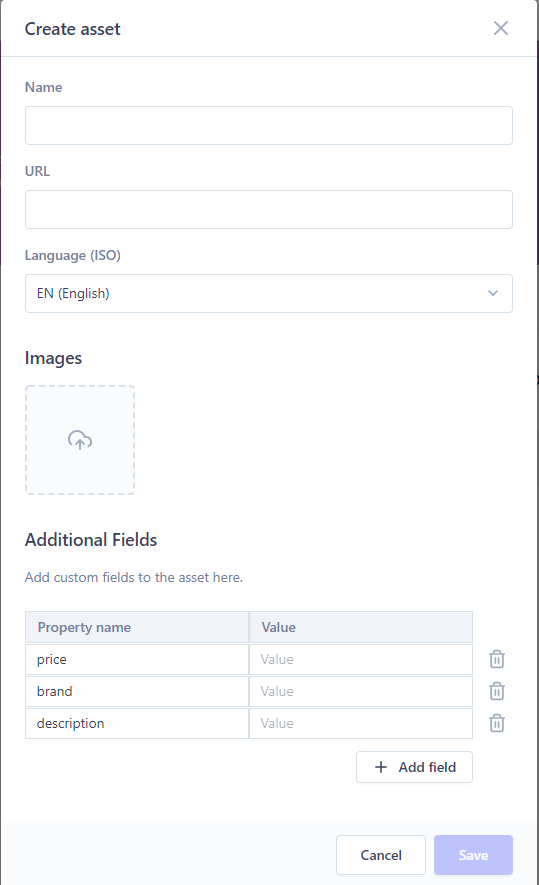
If you just want to add a product yourself, it’s very easy:

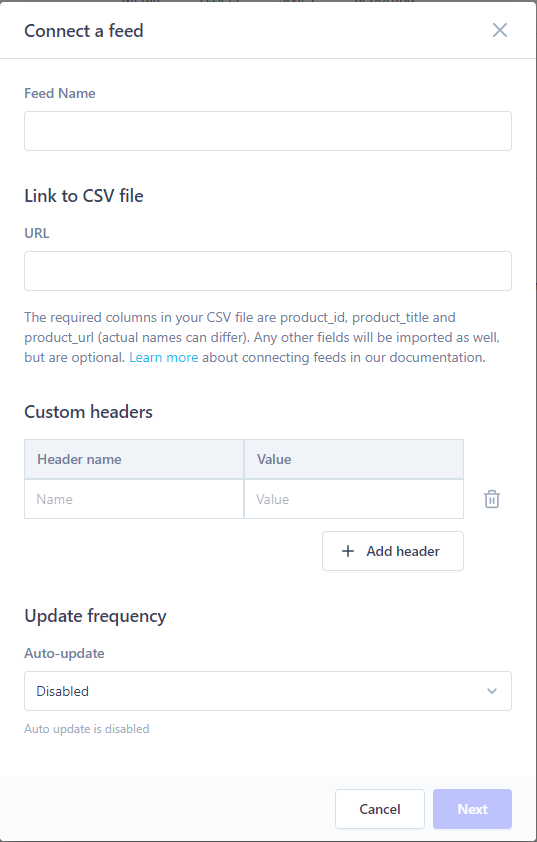
Let’s check how we can connect an Asset Feed:

The documentation explains it more thoroughly, but it is not difficult to sync assets at all, a periodic CSV is all you need, and that can be setup to be automatic for most e-commerce I know of (Magento, WooCommerce, Shopify definitely, most likely all others as well, even custom ones). You just need to tweak a bit or tell Spott which columns to look for, but it seems very standard.
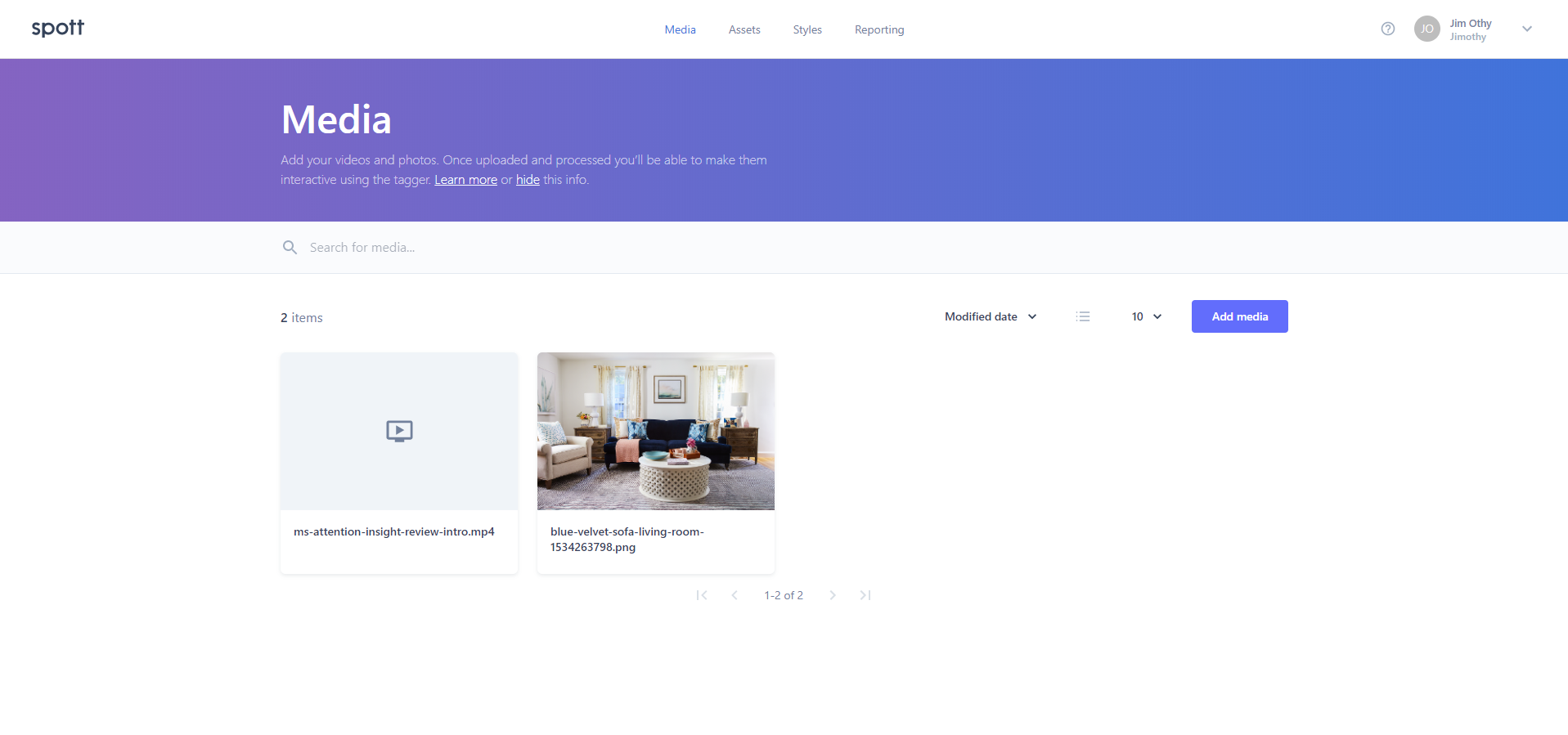
As far as we can see, we are covered Asset wise. Let’s get to Media
Adding Media is easy enough, all we have to do is upload our Image or Video. That’s it. Once that’s done, it will be processed by Spott and we can click on it. That will take us to the editor.
Adding Interaction Areas to Images
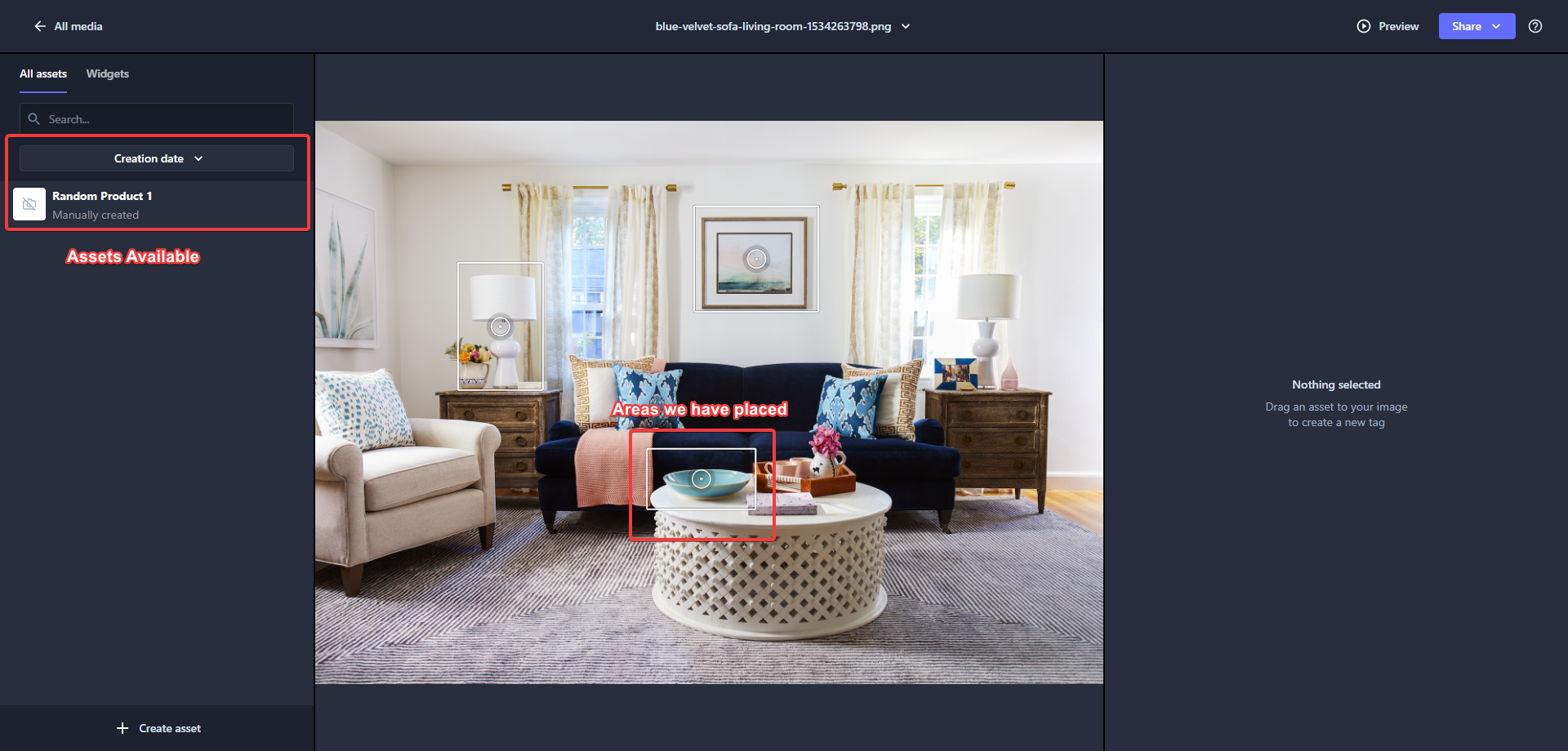
In our example we have taken some image off Google Images, just to try out.

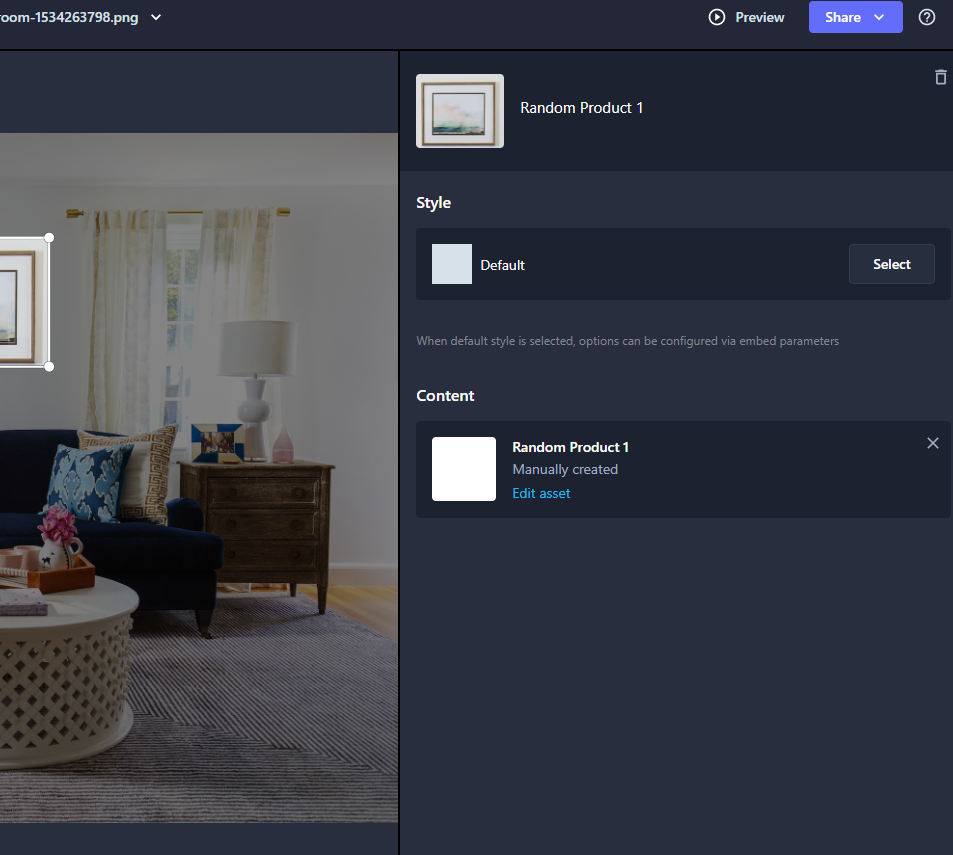
The interface is quite clean and easy to understand. We draw a rectangle on the image, then we drag the chosen asset to the right, and we can select the template if we want to, or we can just use the default one.

If we press “Select”, we can see styles and can customize them for each Interactive Area. Otherwise, once we embed we can configure all Defaults in one style.
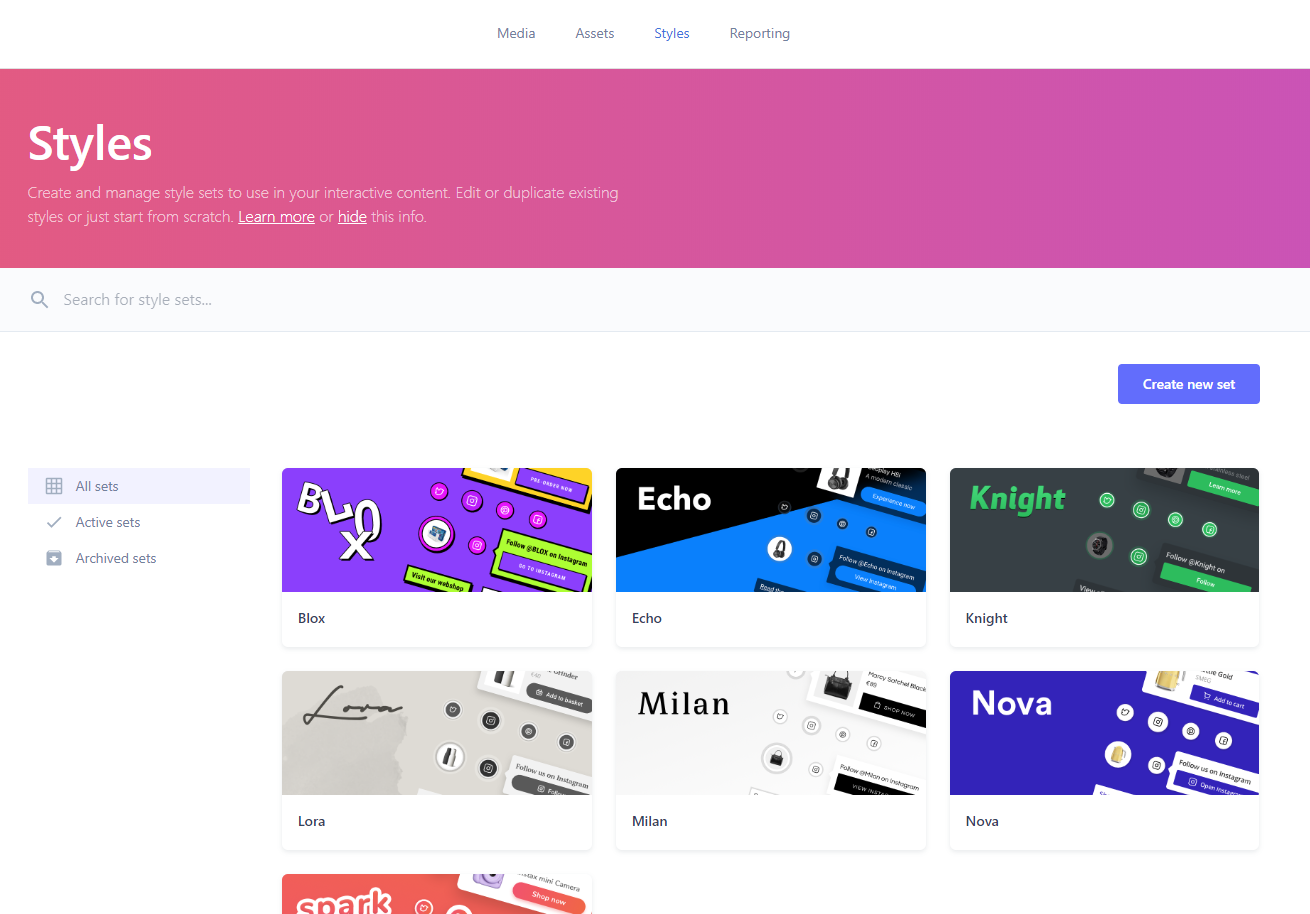
We can also check Styles on the Styles menu. Some were already there, and we can also add our own styles, so we can apply them in our Media.

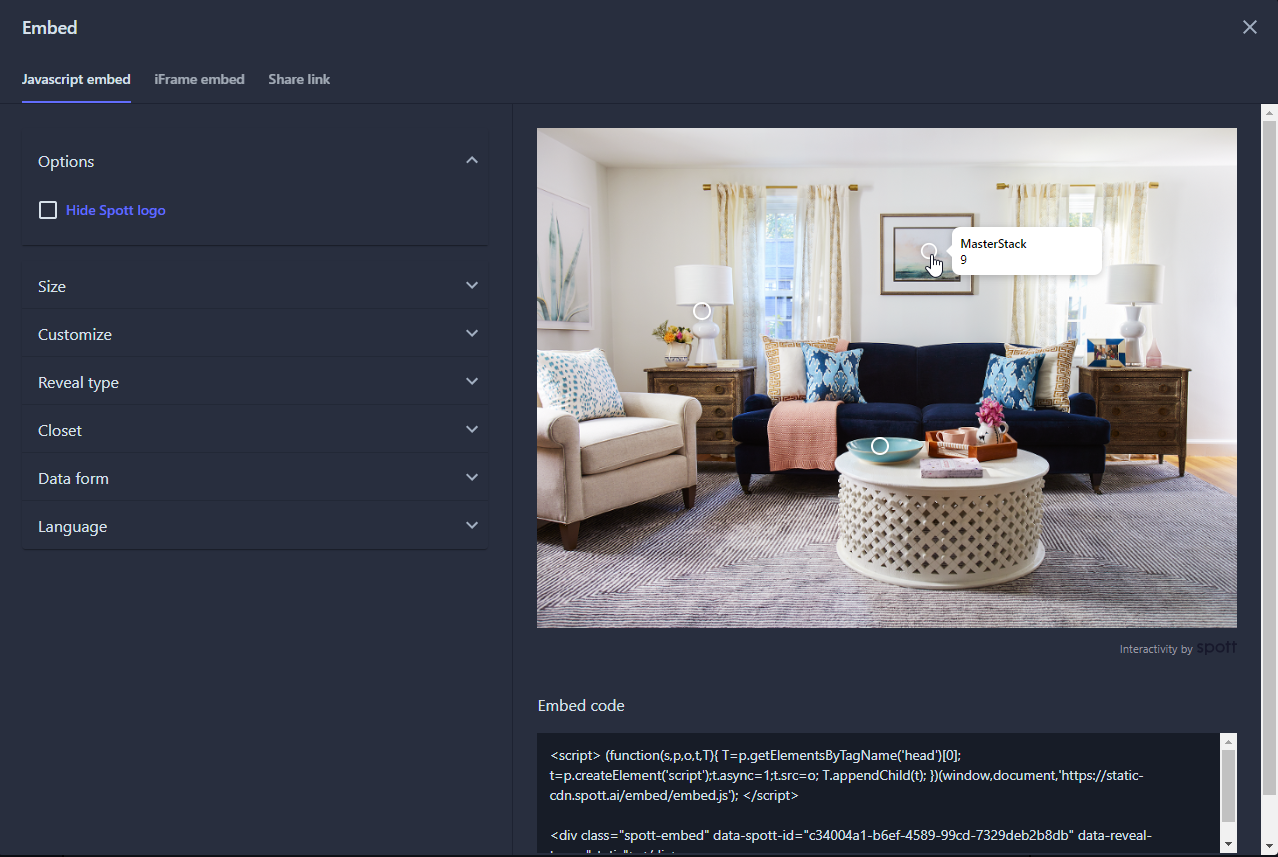
Once we are done with our Image, we can check a Preview to set the Options and get the Code:

That’s the Embed Code we need to copy and paste if that is how we choose to share it. We have a list of the available share Options via the Share button. Docs explain also how to share on each social.

To my understanding, we currently can only directly share to one social account, but Spott’s roadmap shows they’re working on it, so in the meanwhile we copy and paste as they show on their videos.
While that’s a current limitation, hopefully it’s only temporary.
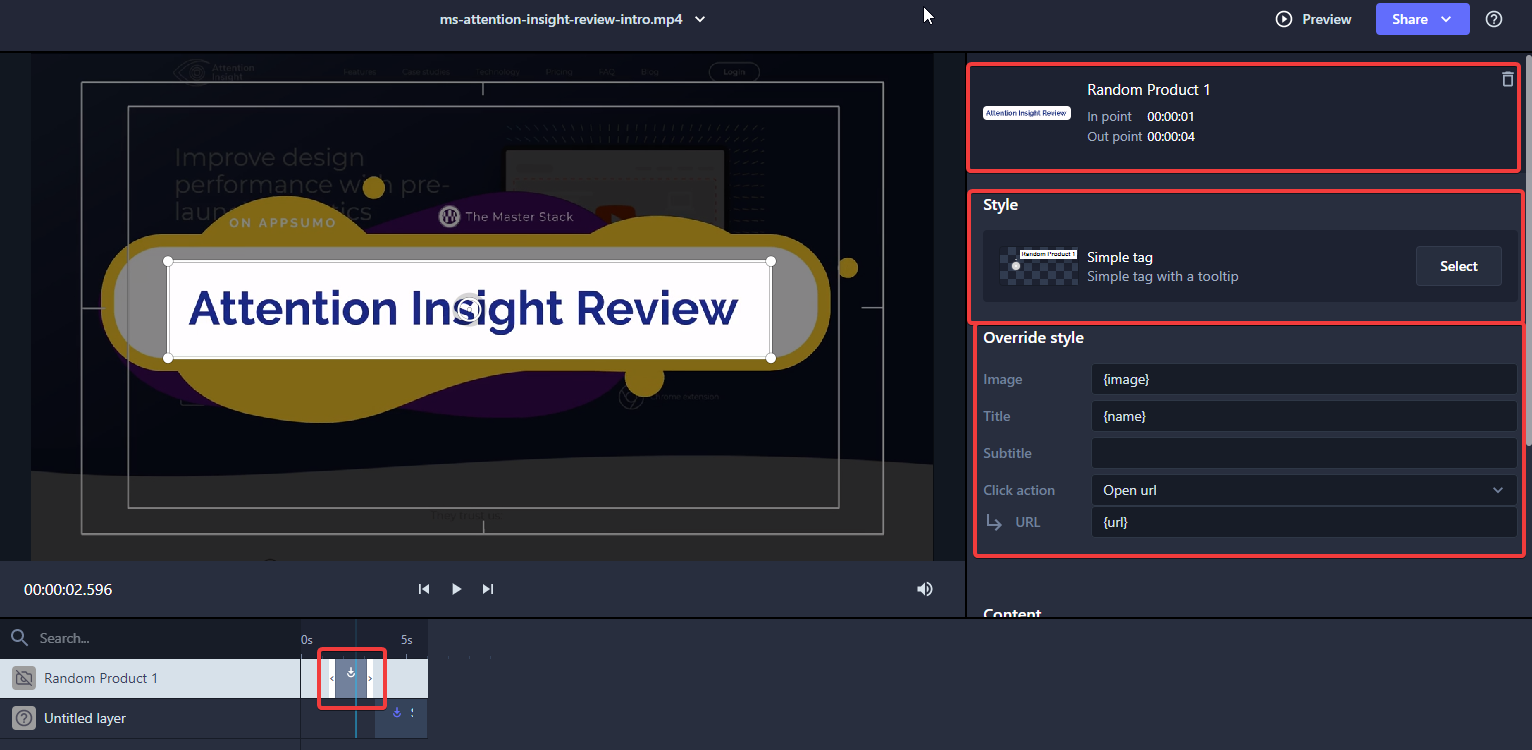
Adding Interactive Areas on Videos
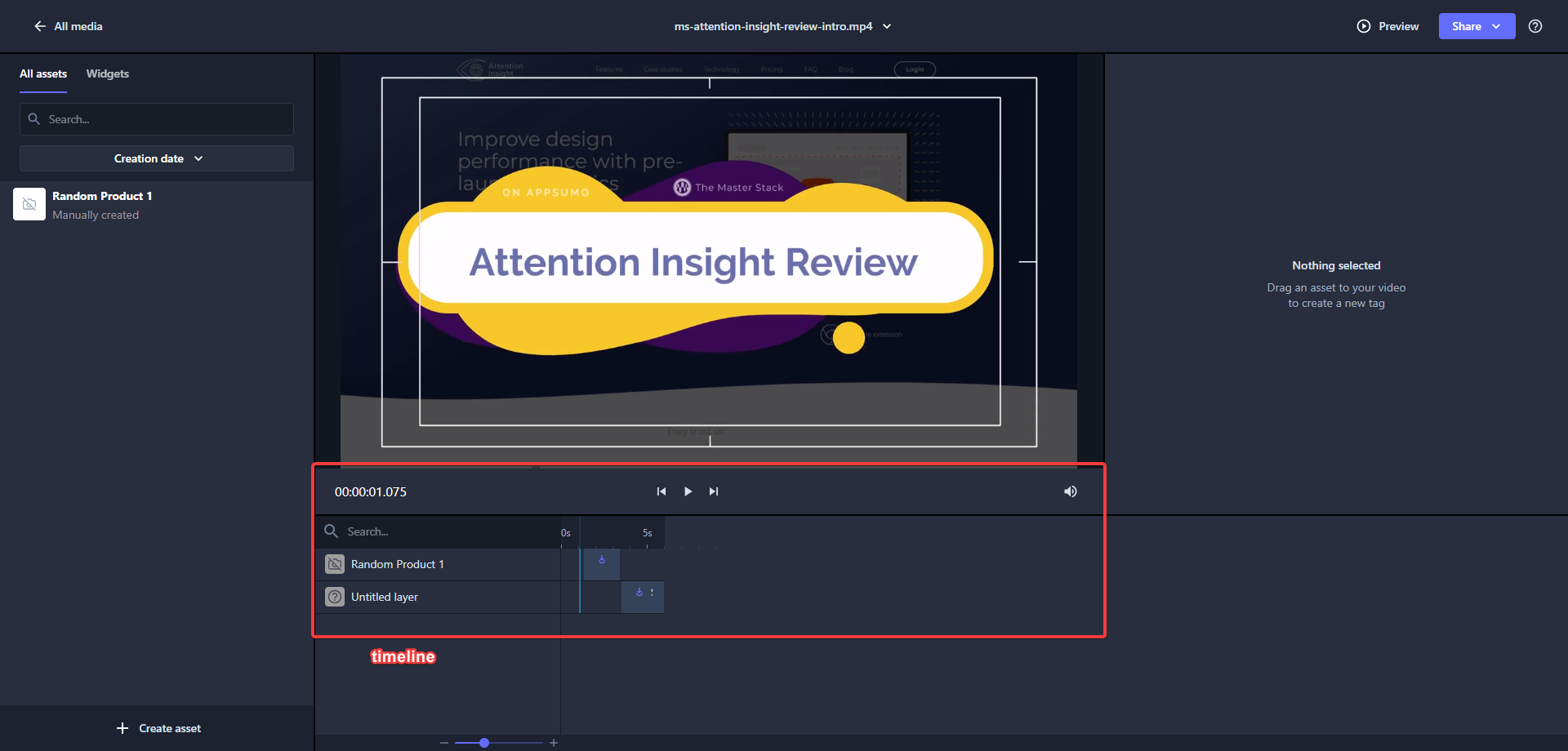
For videos it mostly works the same as images, so let’s see the main differences:

We have a timeline now, so that we can choose where to add our interactive area, and for how long. That way it’s only interactive when we want it to, and we can style as we want, just like with Images. For e-commerces we might want to show a product, for other kind of products we might want to show a CTA link or something, so it’s up to us what we want the interaction to do.

At the bottom we can see how the interaction is within the length of the video, and on the right we can tweak each setting to how we like it. After we are done, just like it was for images, we can check the Preview and then we can embed it and share it. There’s also a way to share it as an Instagram Story.
That’s it for Videos and Images. We can then see our statistics on the Reporting tab. However, we do not have Statistics yet so we can’t evaluate that part yet.
Our Spott Review in Conclusion
Ideally now we’re at the point where we can share our result on media or embed it on our website. So it’s time to decide: how do we feel about Spott? Did it meet our expectations?
I’d say quite so! We have within minutes created Areas of Interaction without issues in both images and videos, we can add our e-commerce products and sync them on a schedule.
That is all we set out to do.
Using Spott involves preparation. Proper use of interactive areas require us to understand the best places to place them, it’s not just a tool, but it opens up new venues for us to explore, and that’s because it allows us to add those areas of interaction so easily.
The end result is quite great however, resulting in much better conversion rate and engagement.
Also, there is no such thing as unlimited use. We can have unlimited stacks, that allows flexibility, but it’s something to keep in mind.
The only thing we’ve noticed is that we can only add one Social Network for now, but that among with many other features are being worked on, we can see on their Roadmap. Even more cohesive integration with WordPress, WooCommerce and so on is being worked on, though it does already work if we embed the code.
So while it’s already quite cool, it seems like it can drastically improve, and we look forward to it.
Spott Review Card

Name: Spott
Description: Spott allows to add interactivity to images and videos you can then share and publish to your website and social media.
Offer price: 59+
Currency: USD
Operating System: SaaS
Application Category: Marketing
Summary
Spott meets our expectations and allows us to do something that we were not doing before, and it’s something that can clearly improve conversion scores in e-commerces and interaction and engagement just as well. Some features to allow for less friction are still being developed, but the tool is solid.
-
Features
-
Ease of Use
-
Price
Overall
User Review
0 (0 votes)Pros
- Very easy to use
- Asset Feeds can be synced on a schedule
- The end result can be embedded in most places, including social media
Cons
- Can only add one social media per type at the moment