After checking Wiser Notify, here we are for a Review. For further information on what Wiser Notify is, please check out our Wiser Notify Preview to know more about its features and deals.
In this Review, we will take the expectation and try Wiser Notify out ourselves on Master Stack, to then decide if we want to keep using it.
Note however that due to the many widgets you can add, we will need to use it on more websites and for a longer time to have a correct grasp of Wiser Notify. In this Review we’re taking our first spin with it, and it’s but the first step.

Wiser Notify Makes it Seen

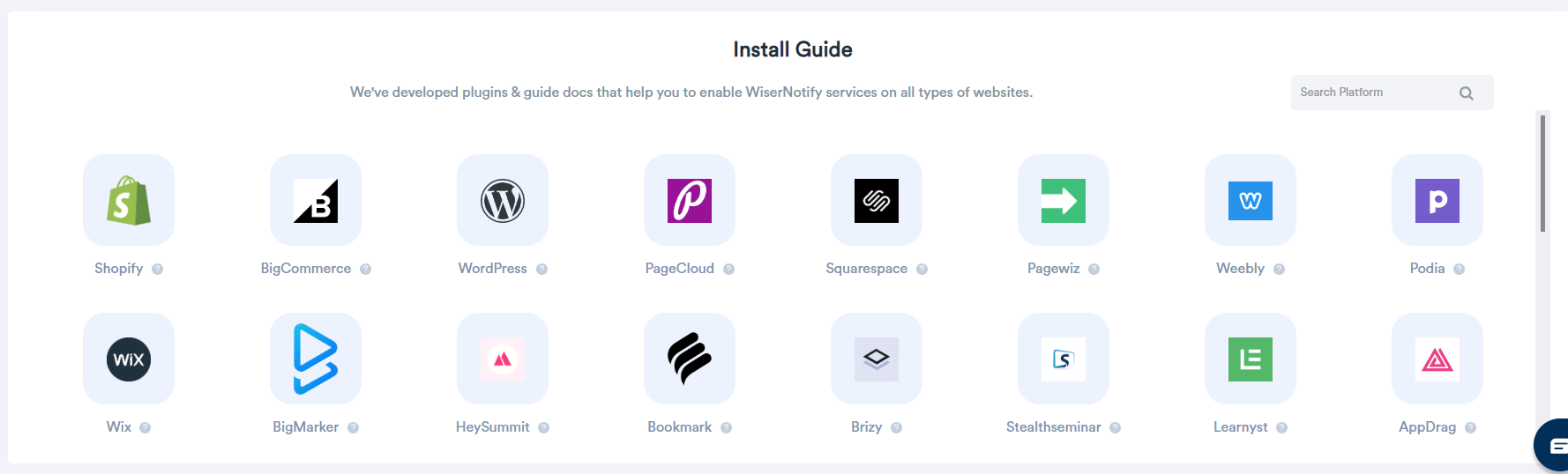
Once we join, Wiser Notify gives us a code that represents our Pixel and we have to install it in our website. A pixel can both get some sort of data, depending on your platform, and is also responsible for making your widgets and notifications appear, so it is important to have it on all the pages you consider Wiser Notify for.
There are guides for the most known platforms and it is very easy to add. If you don’t want to use those plugins, you can also just add the code to Google Tag Manager or manually. You are free to do as you wish.

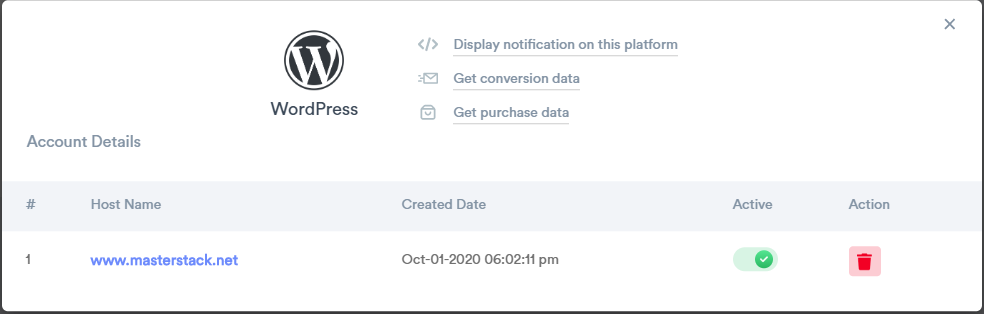
If you, however, choose to use their Plugin, you get some additional control on whether to enable each website, pause it or just delete it. It’s very neat and easy. As you can see, there are many links to point you to the right direction and documentation.
Adding code manually can sometimes be a struggle to non-experienced people, but Wiser Notify makes it a breeze both with great documentation and the different ways to get it done. Quite appreciated.
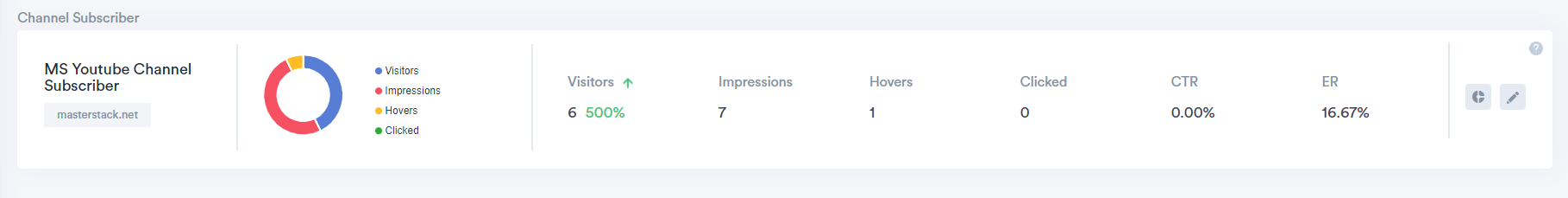
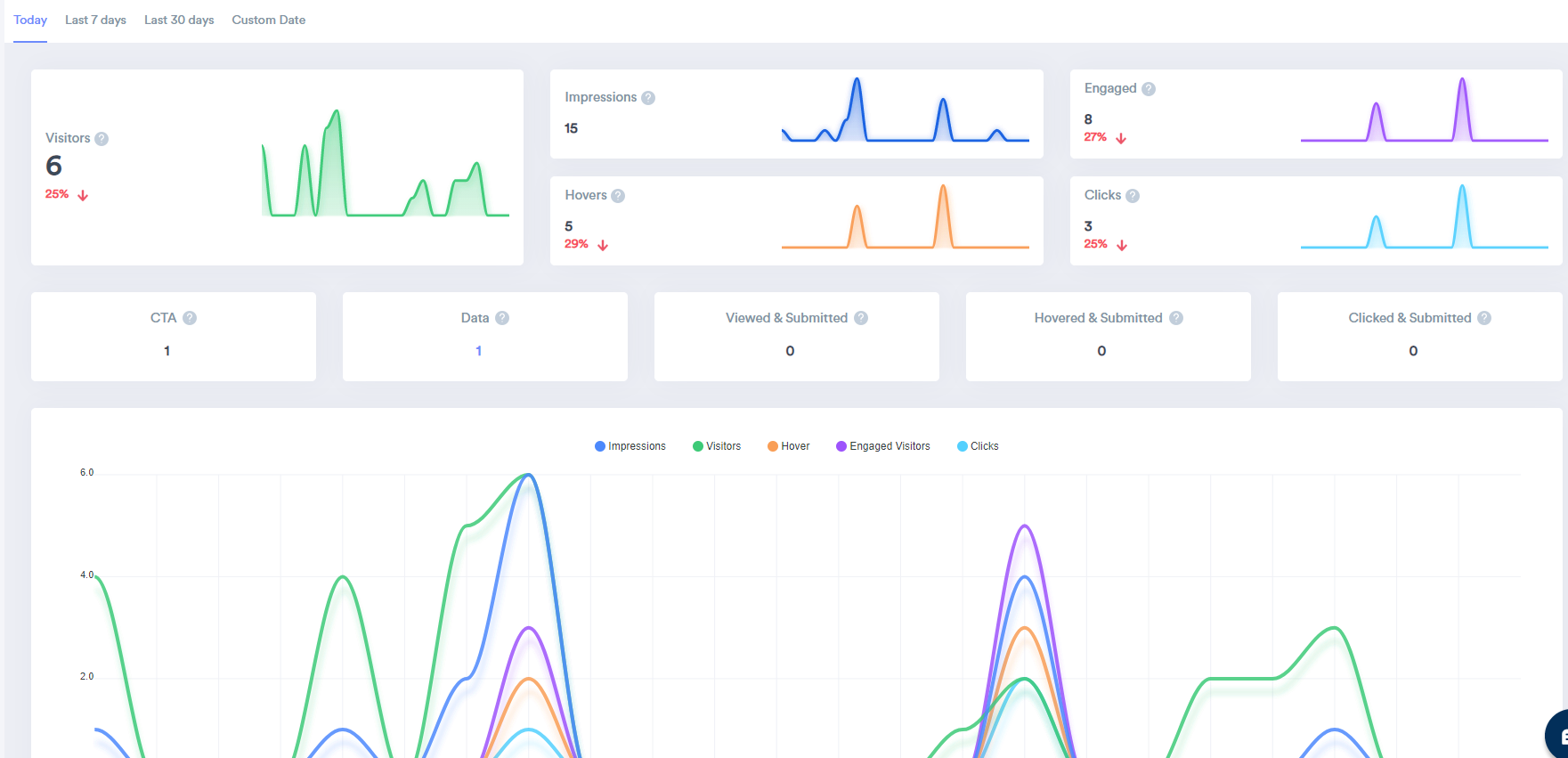
On our dashboard we have statistics for our widgets and we can check them both separately as well as together in the reports area.


When we decide to add a widget, we have several options available and through a guided experience we can have our widget out in the wild with ease. The whole guided setup works very well and allows us to appreciate the various possibilities without feeling overwhelmed.
Let’s add a Notification with Wiser Notify
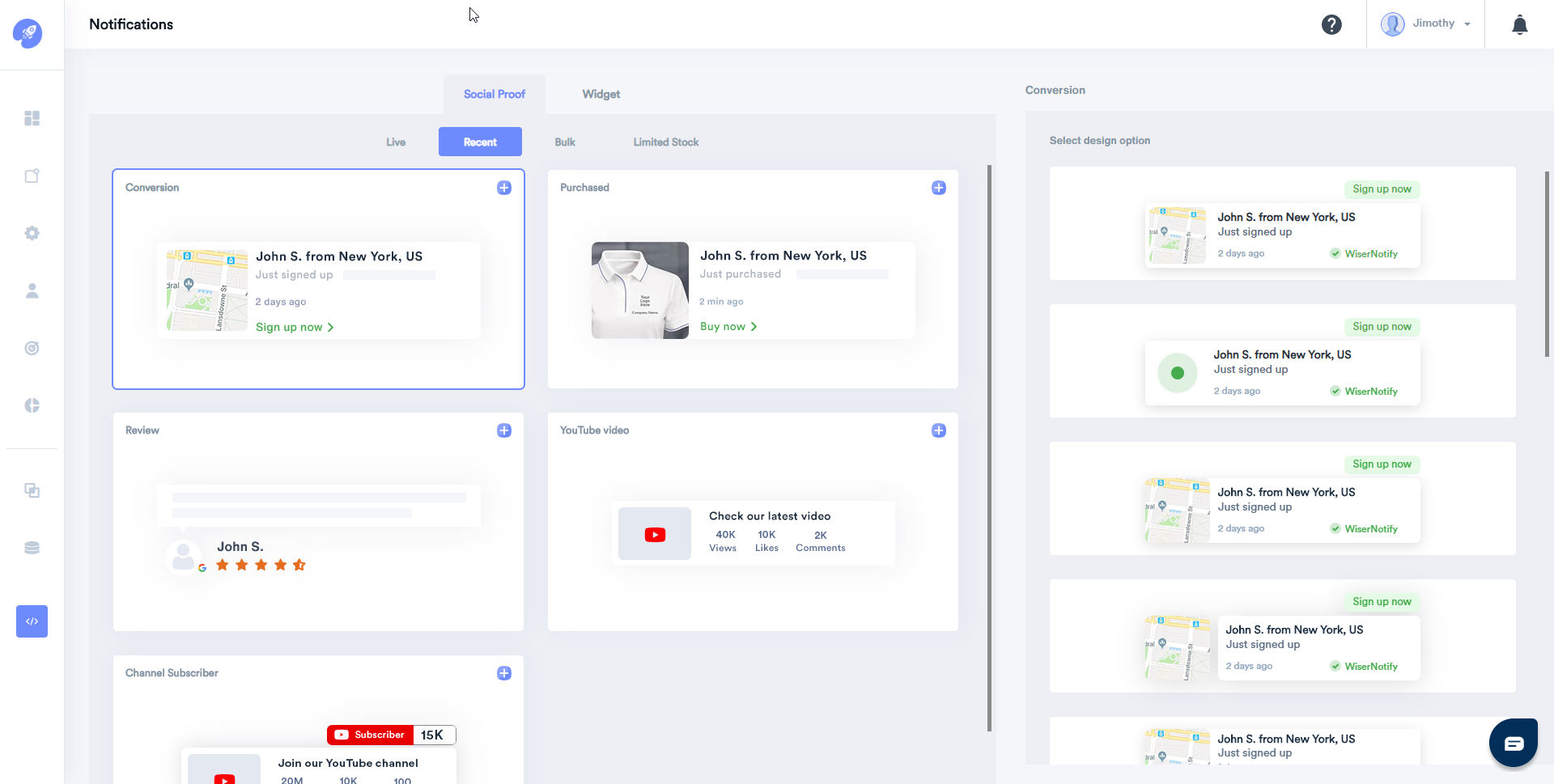
We first decide what kind of widget or notification popup we want. We can begin the process after adding our Pixel to our website. We then press “Add Notification” and there we go!

Here we can check the various kind of widgets that are available, and for each one we can have a different design among many. The options are a ton, and we do not yet have to worry about integrations. That comes afterwards.
Design

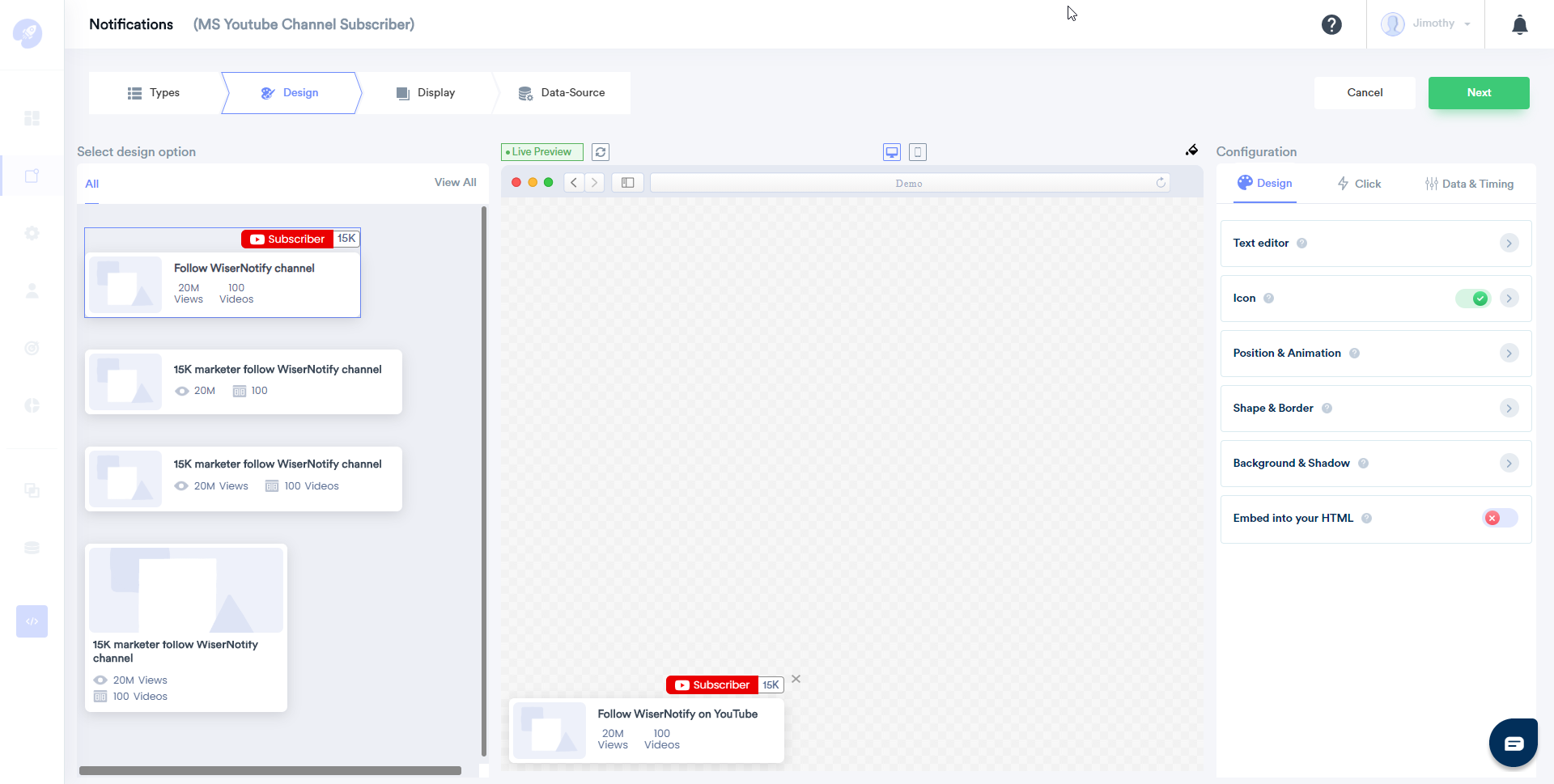
Once we decide which kind of notification we want, we can then work on it. Here we can work on:
Design
- Text Editor: decide what to write, which font to use and which statistics to show
- Icon: Whether to show an Icon on the left, and if it has to be dynamic. In our case, it gets the Channel’s logo
- Position & Animation: Where it is going to be placed, if it’s shown on mobile, desktop or both and the pop-in and out animation
- Background & Shadow: I am not sure here, it’s clearly not specific enough!
- Embed into your HTML: in case we want in-line notifications
Click
- Notification Clickable: If we want to make it so the whole Notification widget can be clicked. If so, we can also decide the URL.
- Close Icon: If we want a tiny X to appear to close the widget.
Data & Timing
- Notification Data Setting: We can set a limit on data and not have it shown twice.
- Timing rules: How long after page load for it to appear, and for how long to stay.
All these options depend on the Notification you’ve chosen and therefore you never have tons of pointless options: you always have those worth tweaking for your particular Notification.
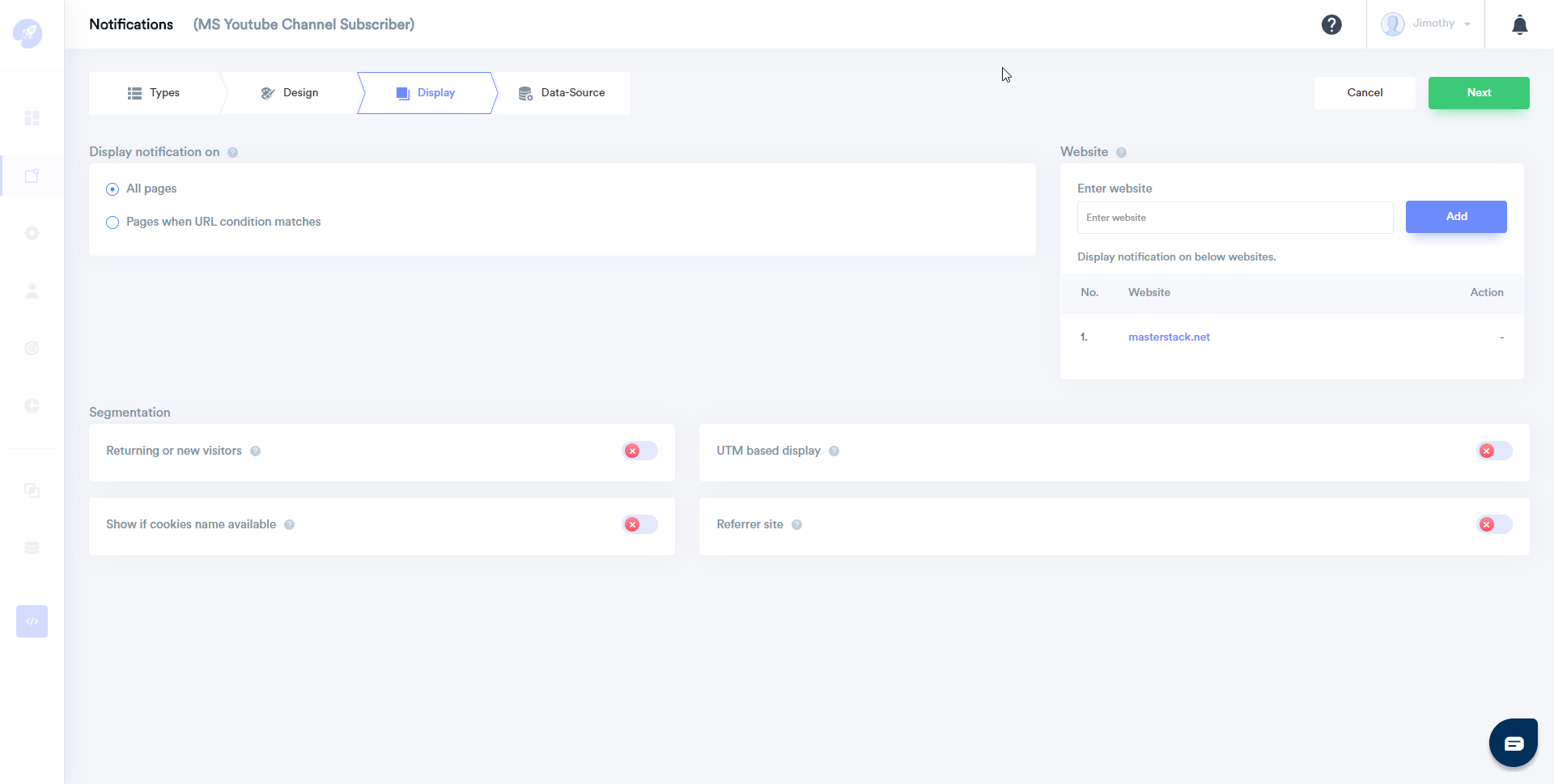
Display

After the Design phase, we get to the Display: We have various conditions we can set on where we want this notification to show.
These conditions can be as simple as a specific page or as dynamic and varied as a returning visitor versus a new one, or could depend on cookies or UTMs.
You do not have to use them at all if you do not want to, but if you have a specific usage in mind, you can really tweak your way in a specific and deliberate manner.
Might be mostly for power users, but it’s a great option to have.
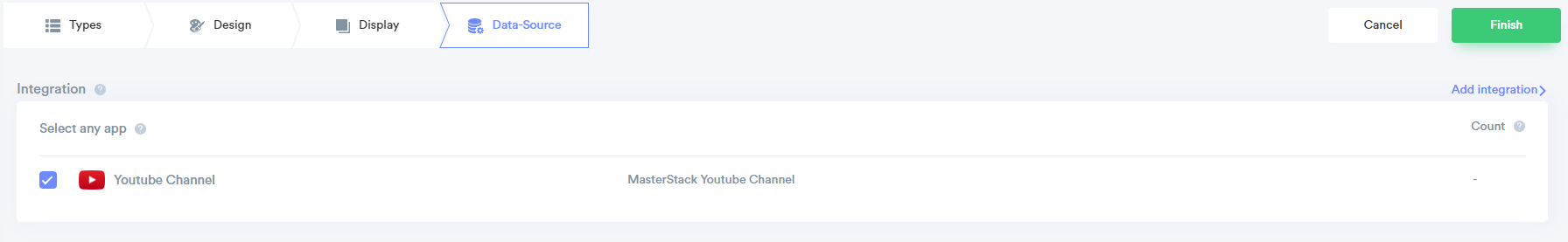
Data-Source

And finally, we are asked to integrate with our data source, so that the widget can show the number of our videos and so forth, in this case. For each widget different integrations are required, and the one we chose only had YouTube. You can add the integration from that menu, or just go on the Integrations tab and add the ones you want, then select it once you get to this point, it’s the same.
Once we press Finish we can then turn it on and enable. If our pixel has correctly been installed, we should see our Notifications on the pages we specified within minutes.
That’s it. Whether it’s a conversion widget to show the latest purchases or one to show your latest video, this is the process and it should not differ by too much, except for some specific options. The integrations are all very well documented and it is not difficult to add those that are available, it seems.
Concluding this Wiser Notify Review
With the amount of available Integrations and possible notification widgets, it would take a long time to correctly assess this tool. We did however come here with a different purpose in mind: whether we thought we could use this. We’ve already assessed the deal on our Wiser Notify Preview, it’s quite great.
We then wanted to see if Wiser Notify was as easy to use and as powerful as it seemed: it does seem so after using it for a while.
There are some minor things we cannot edit in the widgets, so we are not completely free especially in the design part of the widget, we’re stuck on the prepared ones. We do, however, have a tons of options, integrations and it all works without any issue, very easy to use.
So, we are ultimately happy with Wiser Notify and will expand its use over time.
Wiser Notify Review Card

Name: Wiser Notify
Description: Wiser Notify helps us show customizable Social Proof on our website, integrating with many tools and services.
Offer price: 69+
Currency: USD
Operating System: SaaS
Summary
Wiser Notify meets our expectations with a powerful tool, great documentation and step-by-step instructions, allowing us to quickly get our notifications integrated and live on our websites.
-
Features
-
Ease of Use
-
Price
Overall
User Review
0 (0 votes)Pros
- Easy to use
- Very well documented
- Powerful Tweaking Capabilities
- Many Integrations
Cons
- Cannot change design too much